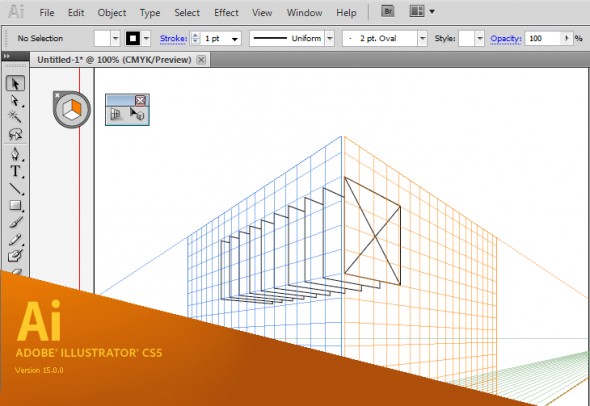
This is a very quick and easy tutorial for creating an isometric grid in Adobe Illustrator, which you can then either work directly over in Illustrator or print out for freehand sketching.
If you want to skip the tutorial and get working in isometric right away, download these completed grids in PDF format, ready for printing or import into Illustrator or Corel: