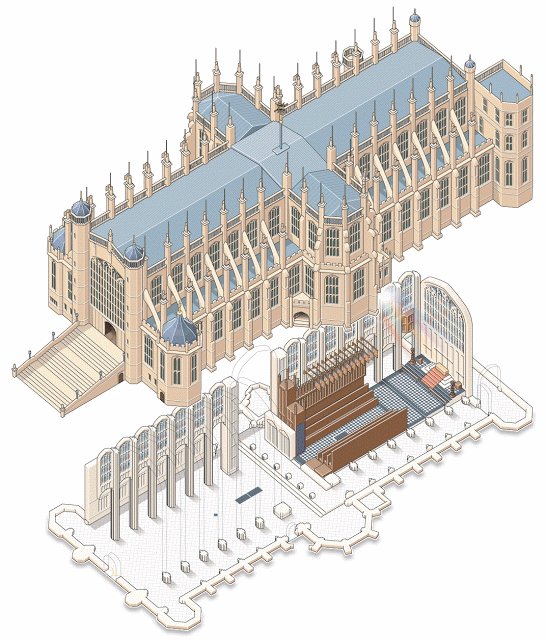
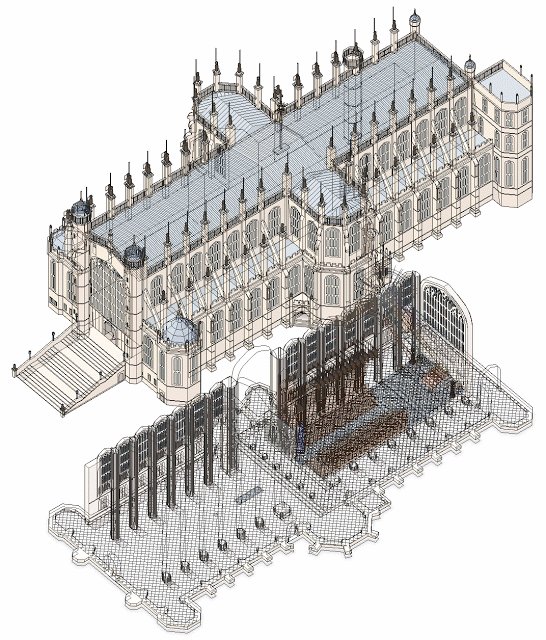
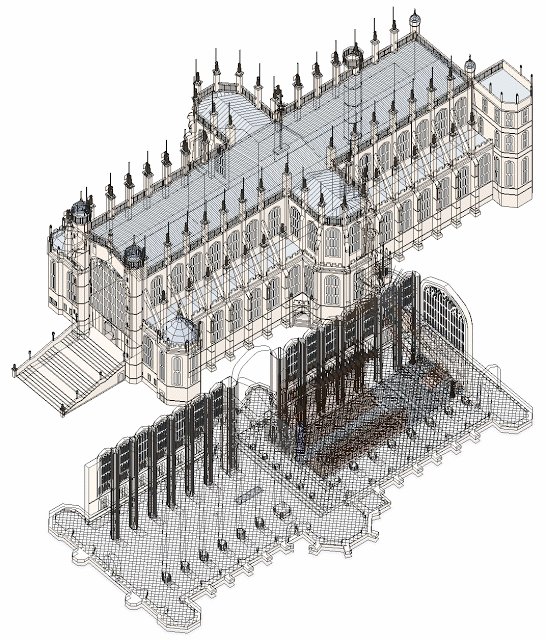
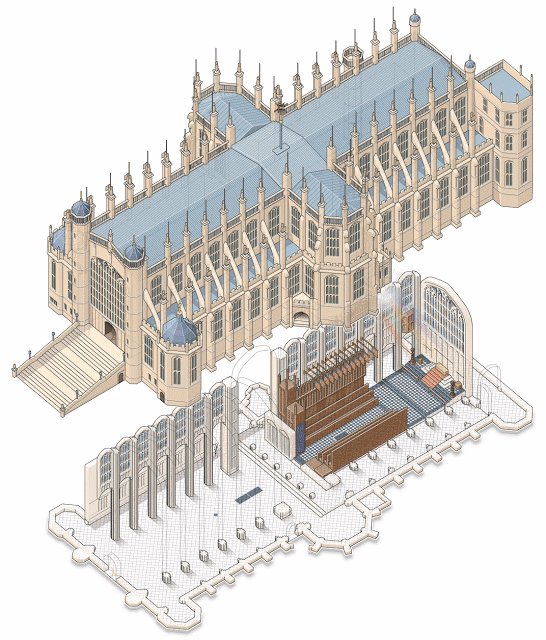
Infographic artist Ninian Carter, who previously shared with us his process for illustrating a smartphone, an ancient tomb, and a water bomber, has posted 100+ screenshots showing his process for illustrating St George’s Chapel on the grounds of Windsor Castle in Adobe Illustrator.
To create it, he relied on satellite imagery, copies of old plans, 360° panoramic photos and various tourist photos.
Great work, Ninian!