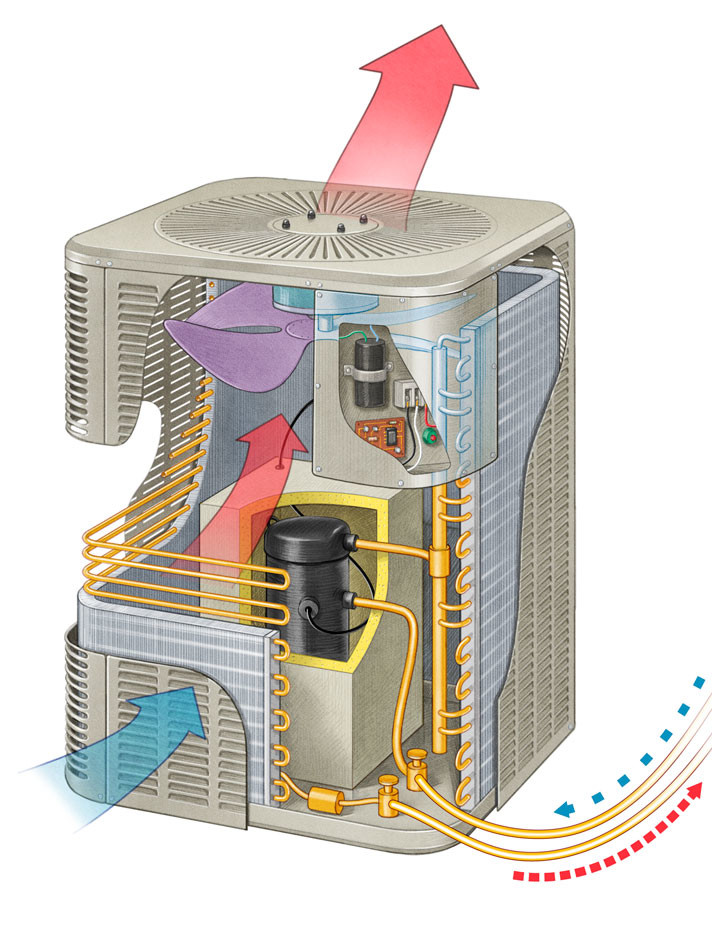
This series of short videos from the Science Channel reveal the hidden workings of our everyday world with photo-realistic 3D graphics to explode appliances, products and machines into their component parts.
The combination of video footage, CGI, interviews, and of course, overly-dramatic narration really pulls you in and gets you interested in the topic.