
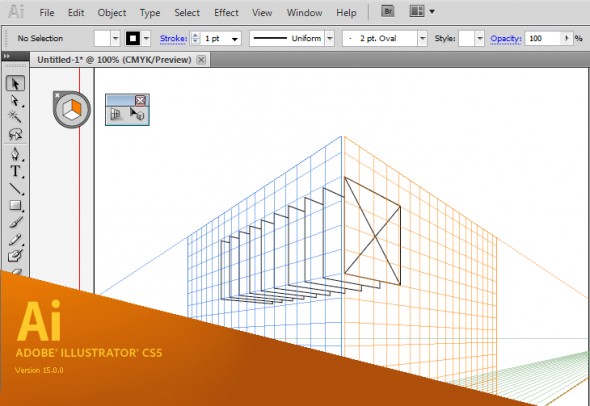
Adobe Illustrator CS5 - Perspective Grid
It’s that time of the year when we’re blessed/cursed with another release of Adobe’s Creative Suite software and the inevitable question of whether or not to upgrade. For those of you teetering on the edge, here’s the push you may need to break out the credit card.
Brand new to Illustrator CS5 is an embedded perspective grid and all the accompanying tools you’ll need to streamline your perspective drawing work flow. I was lucky to be part of the beta testing for this tool, along with fellow TechnicalIllustrators.org contributor Cody Walker, and I have to say I’m really pleased with how it turned out.
Anil Ahuja of Adobe has posted a tutorial that shows most of the features of the perspective grid. Have a look at it here. Check out the PDF at the bottom – it goes into more detail regarding how the tools are used. A sample of the file is there as well, but you’ll need a copy of CS5 to open it.
The grids come in default one-point, two-point and three-point perspectives, but you can tweak everything – vanishing points, origin, grid size, the height of the horizon and much more. When the grid is active, the shape tools all conform to a plane (chosen by you with the 1, 2 and 3 keys). Once objects are on the grid they can be copied and moved perpendicularly through the space as well.
However, for me the true power of this tools comes from the ability to transfer flat orthographic drawings directly to the grid. The only drawback is that raster images are not supported – only vector shapes can be applied to the grid.
The new tools will not obsolete or undermine our abilities as technical illustrators. Rather, as Anil states:
“…please understand that Perspective Drawing in Adobe Illustrator CS5 is NOT a 3-D environment. It is an extension of traditional perspective drawing technique. An artist will have a capability to define a perspective grid (one-point, two-point or three point), define a relative scale, move the grid planes and draw objects directly in perspective or attach flat art onto them by dragging with the new Perspective Selection tool.”
Also, all the old quirks of working with a grid are still there – so don’t throw out your techie toolkit just yet!
I highly recommend downloading and trying out the new version of Adobe Illustrator cs5. A 30-day trial is available on Adobe’s site.