Iaroslav Lazunov has a great isometric illustration tutorial for Adobe Illustrator on the Astute Graphics blog.
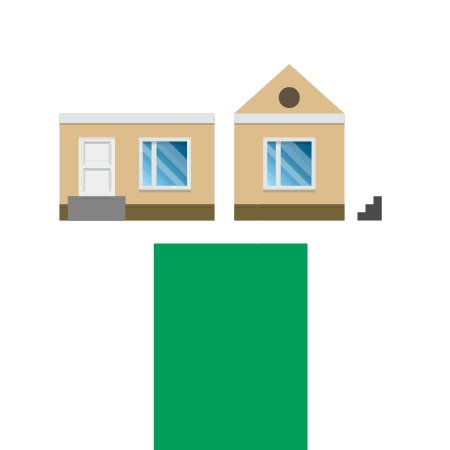
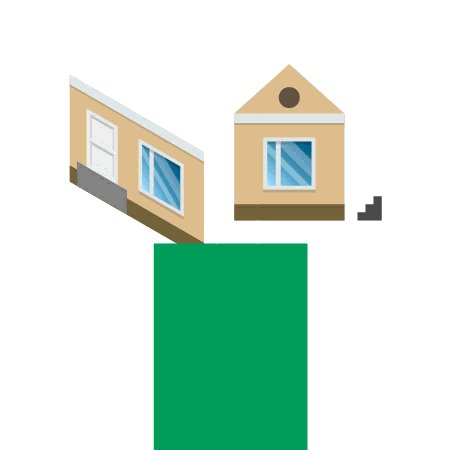
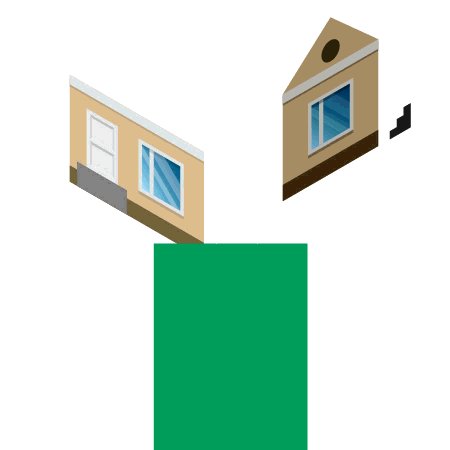
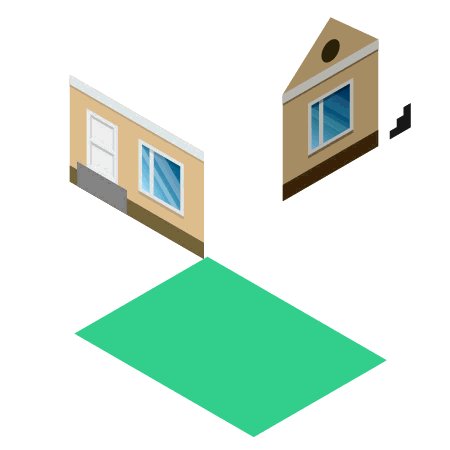
It’s similar to the scale-shear-rotate method we’ve talked about before. You start by drawing straight-on orthographic views of the top, front and side of the object, then distort each onto their respective isometric planes.
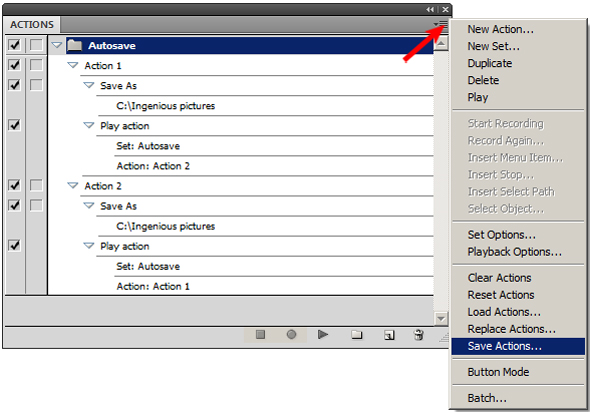
What’s cool about this technique is that it uses Graphic Styles to apply the distortion. This way the artwork stays dynamic, meaning you can edit the straight-on flat projections to update the isometric version. They also use Astute Graphics’ Phantasm plugin to apply shading to each plane at the same time.
This technique would be really handy if you had to create a large detailed locator map, especially if you might have to change the design of elements down the road.
Full disclosure: As a beta tester for Astute Graphics I receive complimentary products.